4.4 网站准备(可选)
一、网站是干啥用的?
已经完成“编辑器准备”这一步,甚至建立好了文件夹、文件,并且认真编辑完了几篇文档,你会发现:
你编辑的所有内容都只是在自己的电脑上,别人没有办法看到啊!那怎么办呢?是要把文件拷贝出来,然后打开简书/微信公众号进行发布么?还是有什么办法让别人看到呢?
我来推荐一个好的选项:Bitcron,点击链接 http://bitcron.com 访问网站。
Bitcron 是由 MarkEditor 的老板——海波开发的渲染器,它支持把你用 MarkEditor 编辑的文章、文件夹转化为网站,通过域名可以直接访问。
二、如何拥有 Bitcron 的账号
Bitcron 目前不对外完全开放,只有两种方法可以获得 Bitcron 的使用资格。
- 使用邀请码。邀请码来自已经成为 Bitcron 的用户那里,他们每投入 50 元,就会获得一个邀请码。
- MarkEditor 用户直接登录。还记得你在下载 MarkEditor 的时候,我让你记住你的邮箱了么?如果你是 Pro 版本的用户,请直接输入你的账号和密码进入就好了。
所以,我在前文推荐购买 MarkEditor 的 Pro 版本,这里就会变得非常简单了。
三、网站操作
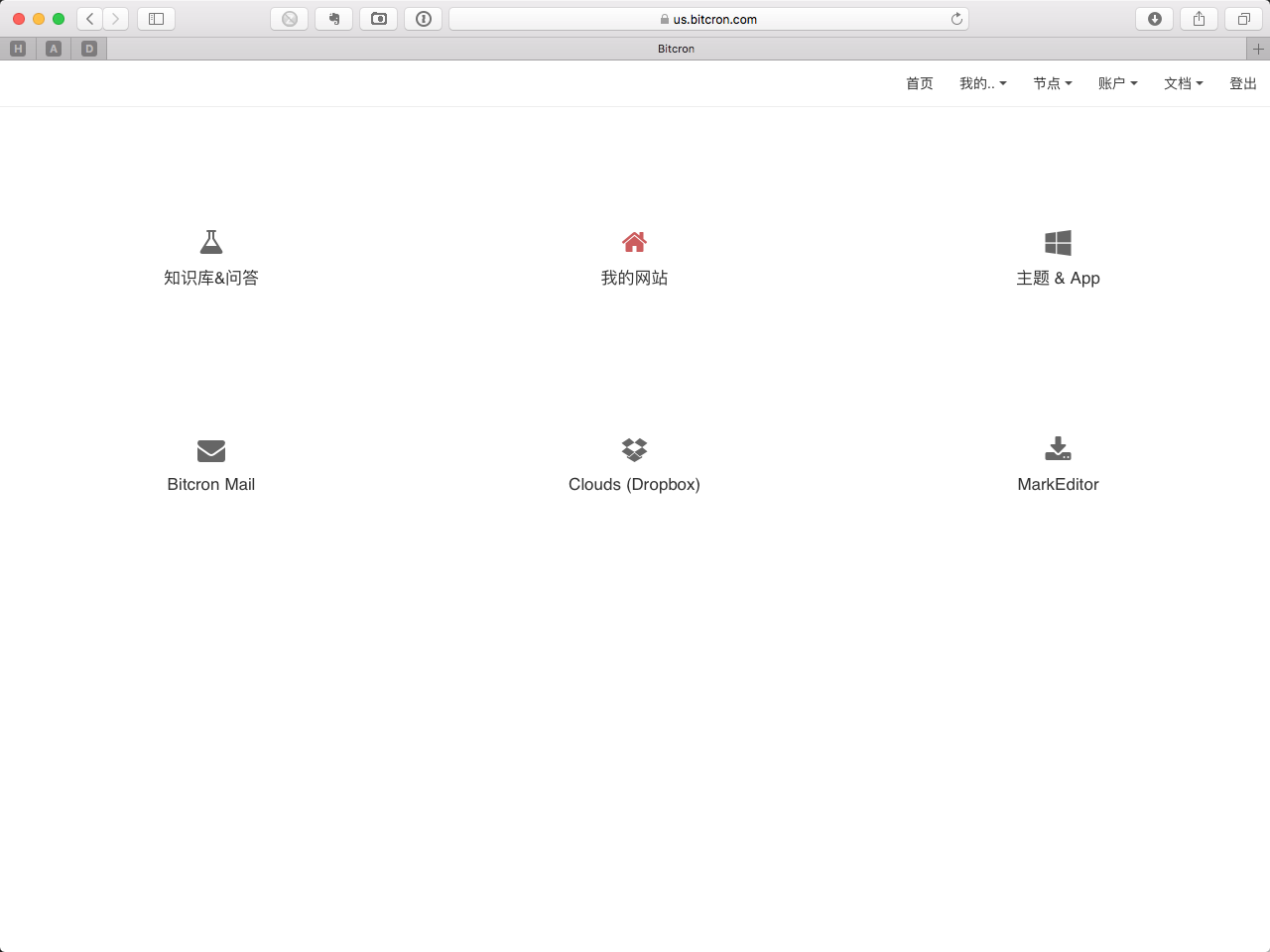
登录 Bitcron 之后,你会看到一个非常干净的界面,这就是海波的志向:simple,随着使用的深入,你会越来越发现,无论是 MarkEditor 还是 Bitcron 处处都彰显着简洁之美。
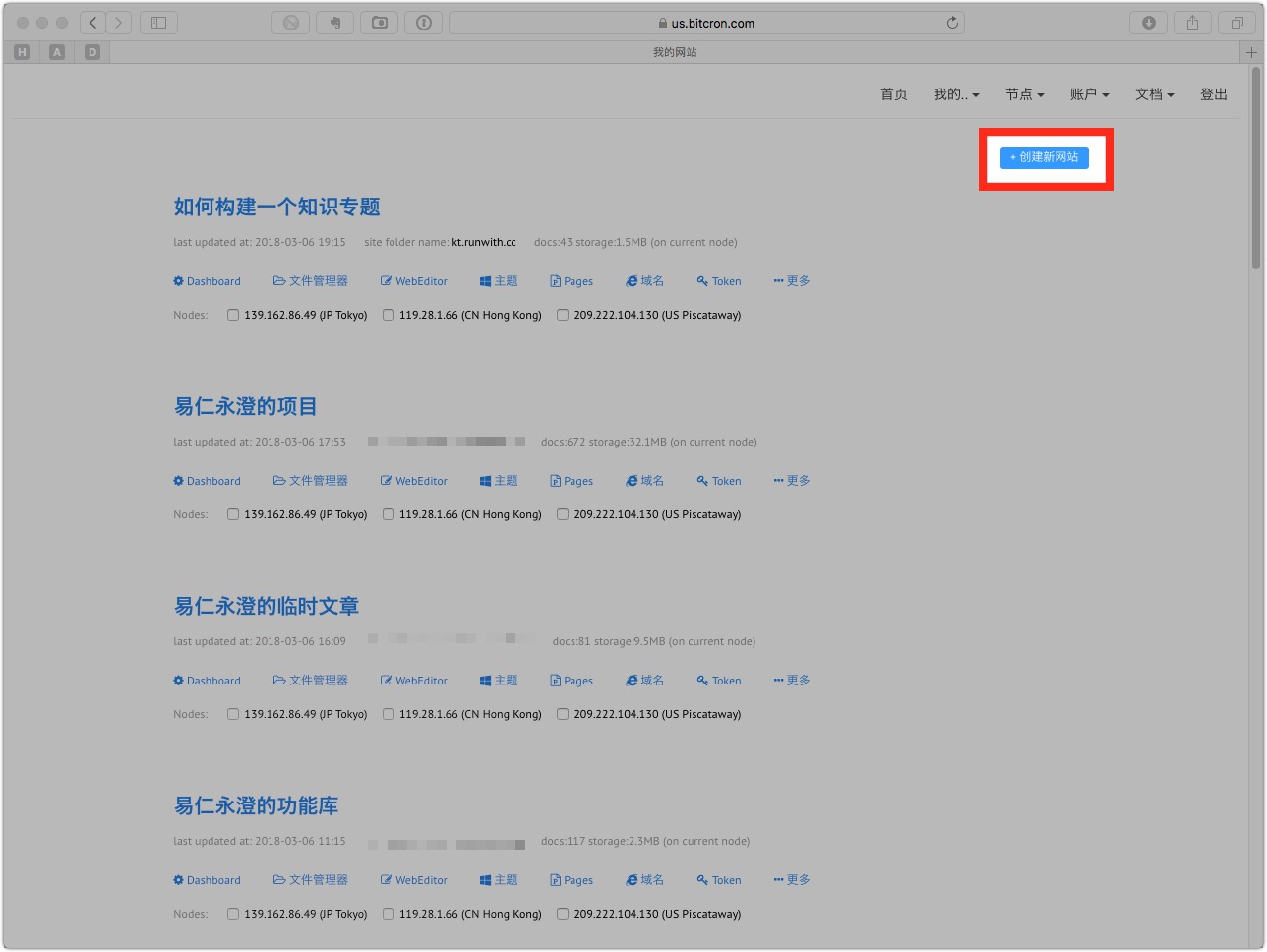
点击中间特别标注红色的按钮:我的网站,进入网站列表,如果你刚刚加入 Bitcron,下面的页面就是空白的。
请点击“创建新网站”按钮,开始把你的知识专题和网站绑定在一起吧,只需要简单的三步走,2 分钟就能搞定!
(一)域名和名称
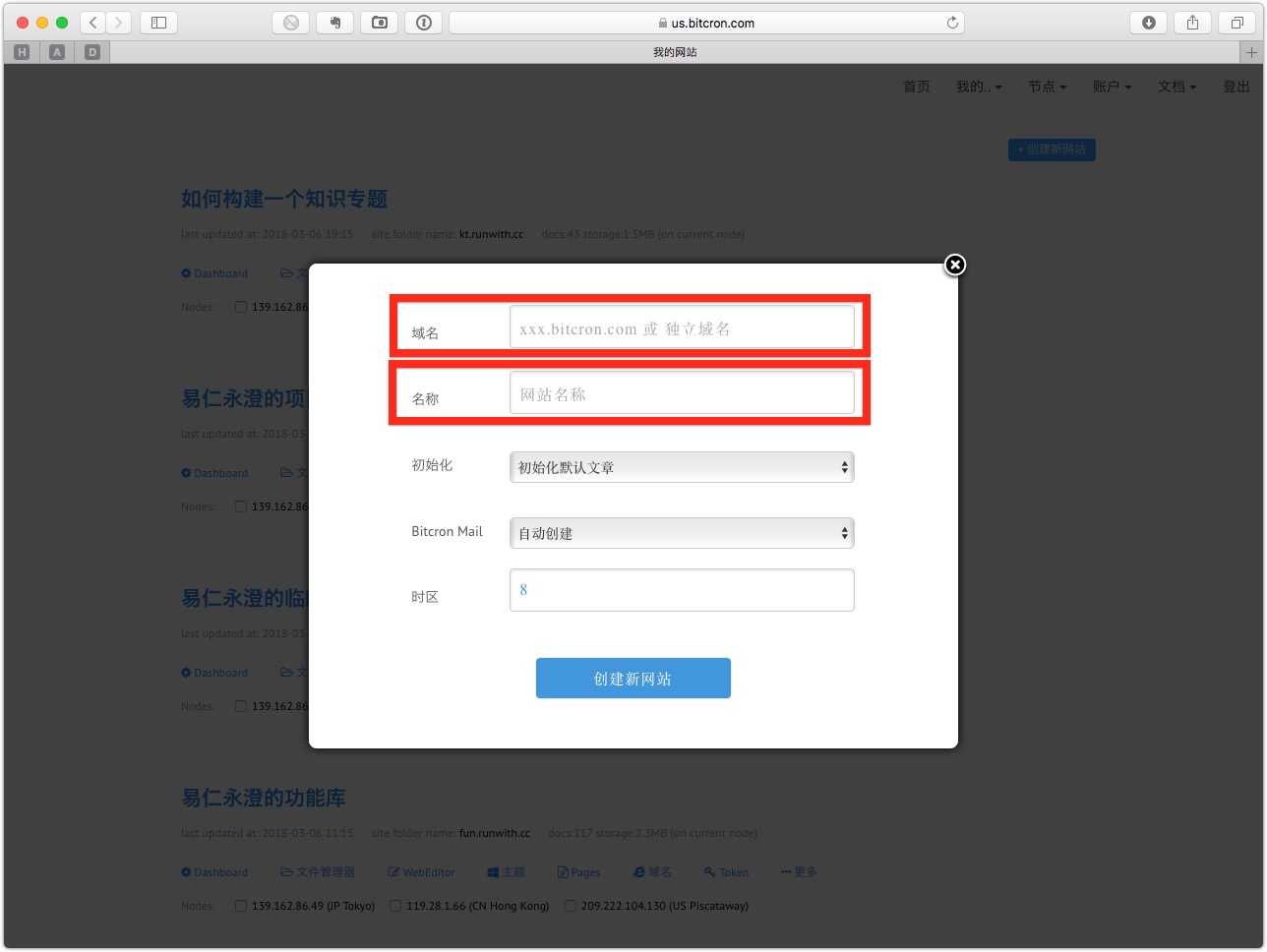
创建新网站之后,会弹出一个浮动窗口,里面需要输入一些信息:
这里只需要输入域名和网站名称就好了,其中:
- 域名,有两种方式。
- Bitcron 提供二级域名,你可以将网站的域名设置为:
xxxxx.bitcron.com即可,如果其中的“xxxxx”已经有人用过,你就更换一个名字就好了。例如:example.bitcron.com。 - 使用独立域名,比如我可以将网站的域名设置为:
kt.runwith.cc。但是,请注意,如果未经过域名解析,该域名无法访问。请查看“4.6 域名关联(可选)”进行域名绑定。
- Bitcron 提供二级域名,你可以将网站的域名设置为:
- 名称,请随意命名。网站名可以在后续 Dashboard 设置中更改。
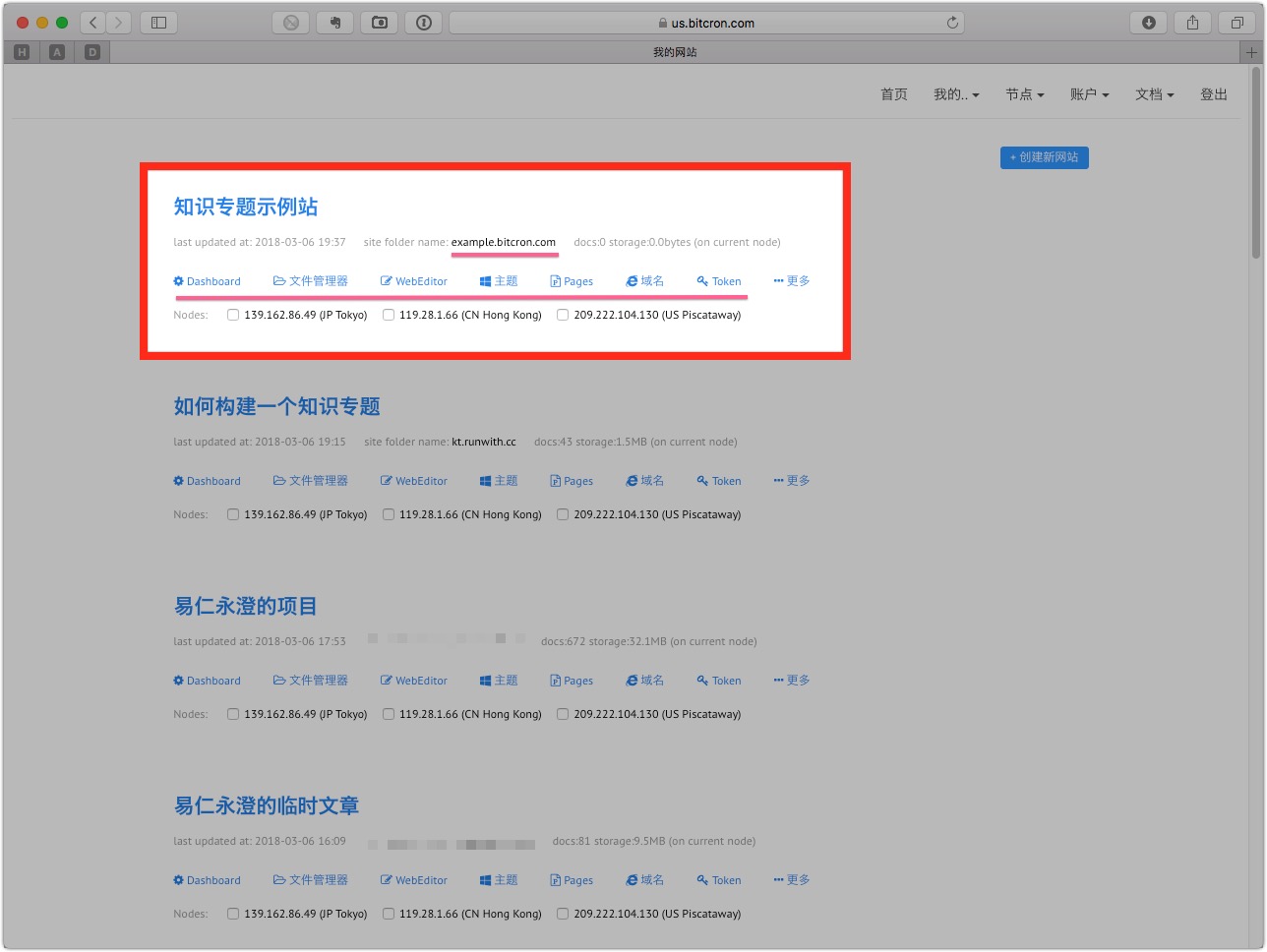
完成后请点击下方蓝色按钮,我以“example.bitcron.com”为域名,“知识专题示例站”为网站名截图如下:
现在,你可以尝试输入地址:http://example.bitcron.com,访问到你的网站了,里面甚至还有一些文章了!
(二)删除 Demo 文件夹
网站上自动生成的文章,是用来预览效果使用的,我们可以直接将其删除,并且,我也建议在建立完网站之后,就立刻将其删除。方法如下:
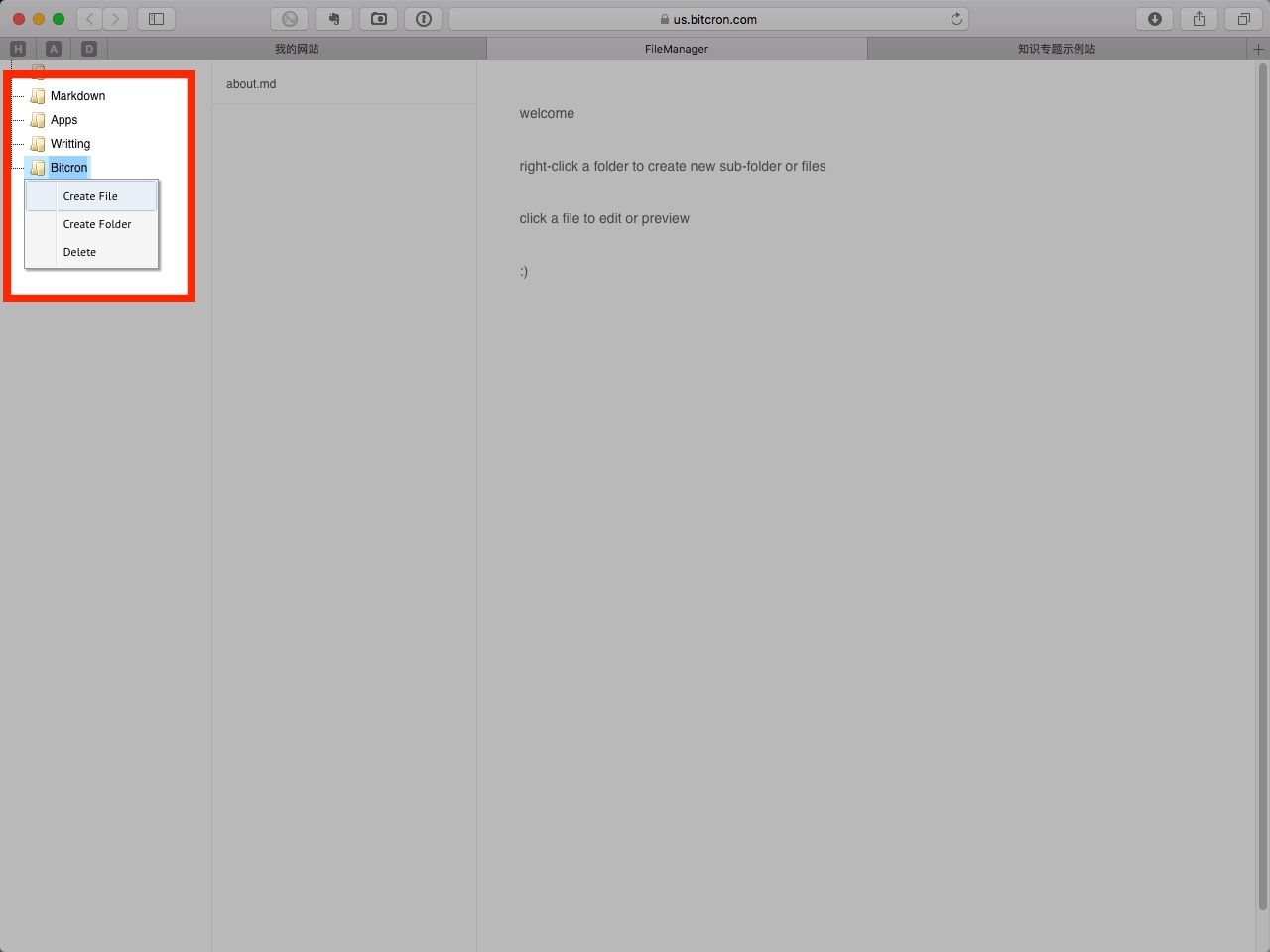
- 点击我的网站下方选项中的“文件管理器”链接,进入文件管理器;
在图示的:Markdown、Apps、Writing、Bitcron 文件夹上单击右键,选择“Delete”即可。完成后关闭页面。
这里有个提示,当我在“我的网站”页面点击“文件管理器”的时候,新页面会在原来页面上直接打开,这样会导致,我再想找“我的网站”页面时,还要从头输入地址……
所以,在打开“文件管理器”的时候,请记得按住 Command 键。
(三)关联本地文件夹
一切准备完成,现在就把 Bitcron 的网站和本地 MarkEditor 的文件夹关联到一起吧!
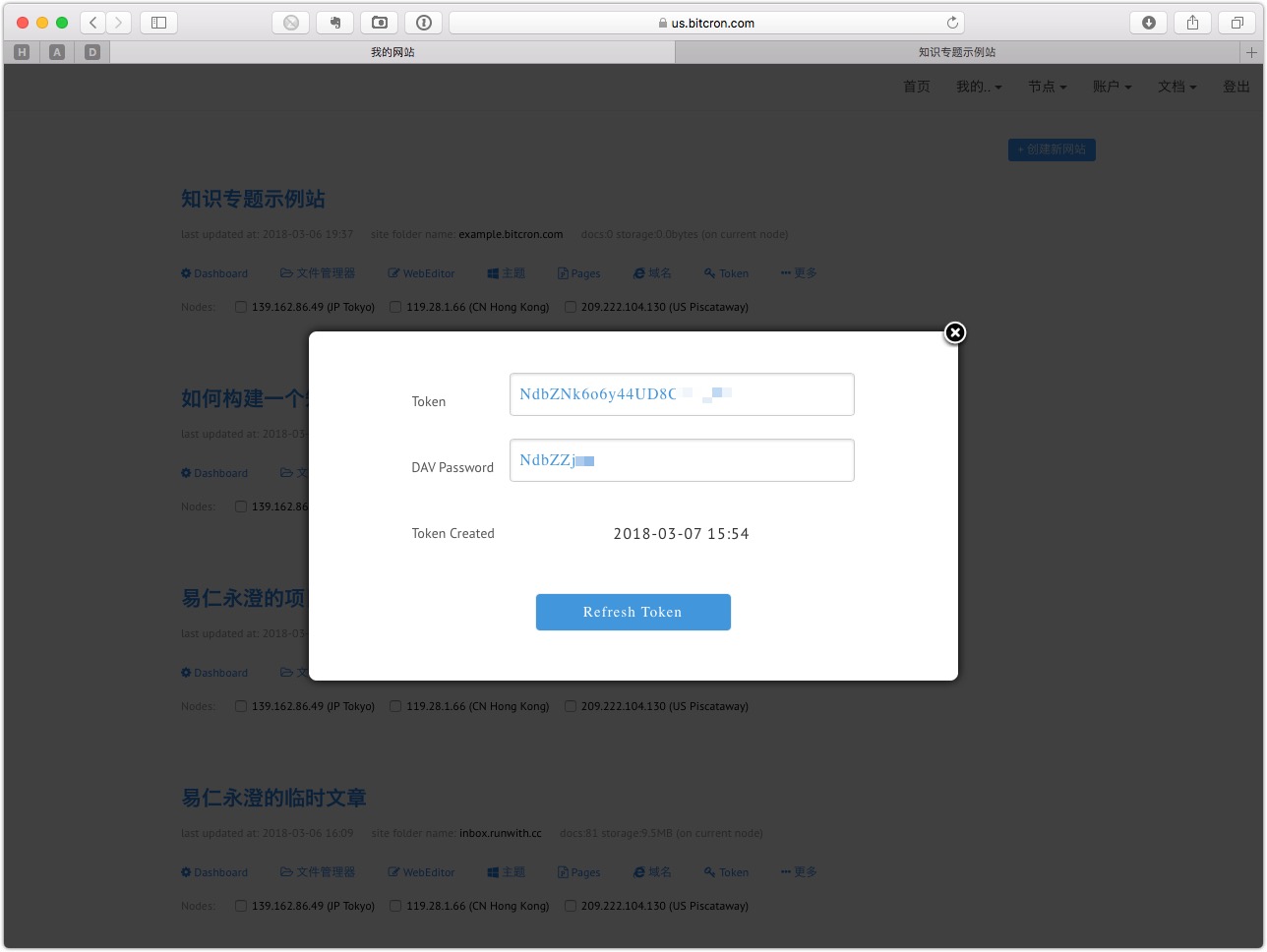
- 点击我的网站下方选项中的 “Token” 链接,会弹出一个对话框(约 3-4 秒):
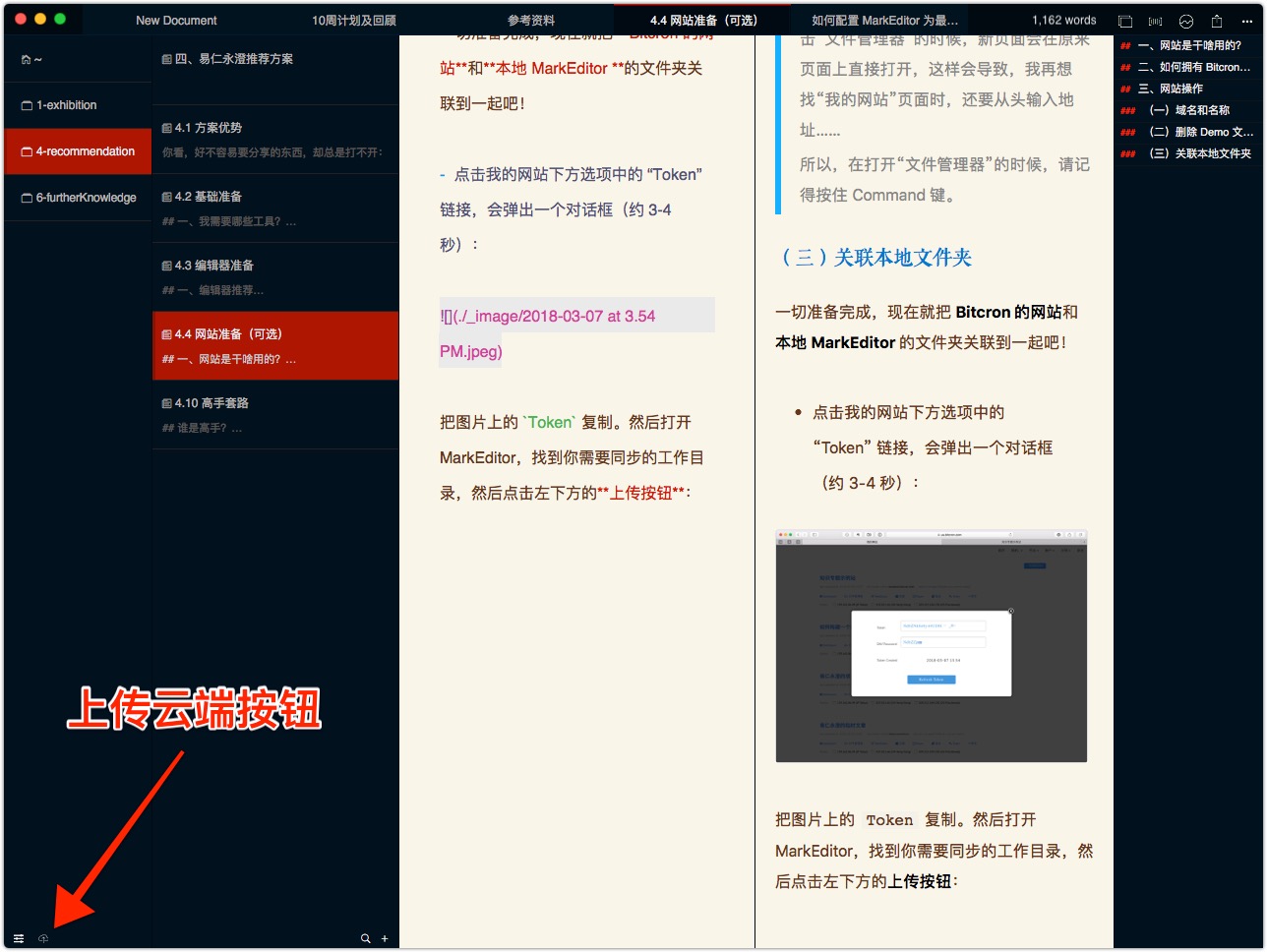
把图片上的 Token 栏中的代码复制。然后打开 MarkEditor,找到你需要同步的工作目录,然后点击左下方的上传按钮:
在弹出的对话框中的 Site Token 栏中,将刚才复制的代码粘贴进去,其他两格留空,点击保存即可。
再次点击上传按钮,那个小按钮会转啊转啊,等到它停止的时候,你去刷新你的网站,也就是那个 example.bitcron.com,你会发现已经上传成功了!未来,你每次需要上传的时候,只要点击这个按钮就好了。
四、总结
你看是不是很简单,我们来数一下步骤,看看如何将 MarkEditor 的内容上传到 Bitcron 吧!
- 输入域名 http://bitcron.com,登录 Bitcron;
- 点击“我的网站”按钮;
- 点击“创建新网站”按钮,填写域名和网站名称;
- 点击进入“文件管理器”,删除四个不需要的文件夹;
- 点击打开“Token”,复制 Token 代码;
- 进入 MarkEditor,在“设置 Bitcron 同步”中粘贴 Token 代码;
- 再次按下上传。
好了,一切都搞定了!是不是非常简单,三分钟内绝对可以完成操作。
更多 Bitcron 的使用方法,我将会在“4.9 更多细节”中详细说明的。
ChangeLog
- 2018-03-07 发布内容 by 易仁永澄